 |
|
| Overview | Create New Task | Run Task With Many Parameters | Generate Code | Glossary | Download | |
|
|
| << Back Next>> | |
Creating A new Task. |
|
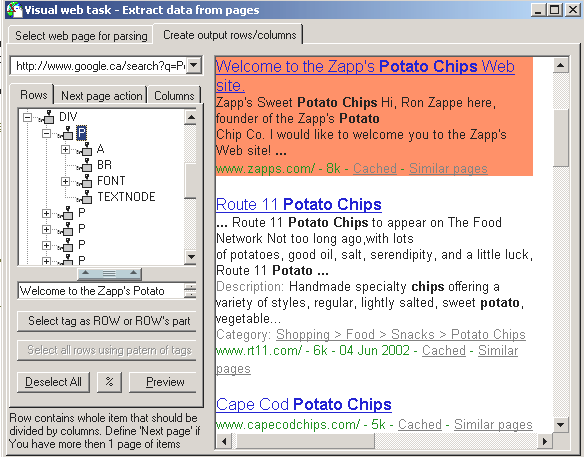
Step 4This Step enables the user to define rows , columns and next page actions. Rows /Columns/ Next PageThis is a significantly important step when you create VWT task files. Here is an example scenario: The user wish to create an address book of Wholesale hardware vendors in his/her area. Lets assume that the search result page contains a list of URLs and Descriptions. URL and the Description together can be classified as a "ROW". In order to specify a ROW in VWT , Select the information that you wish to extract in one row. Find the HTML element(s) that contains the entire row and select it on the tree. In this situation the row contains two elements , URL and Description. Click "Select tag as ROW or ROWs part" button . See picture below. Click "Select all Rows Using Pattern Of Tags" Button. Click on preview, in order to check if you have the desired results. If not Click on "Deselect All" button and redefine the Row Figure 1 . IF you wish to specify the percentage of similarity between the records click on "%" button. Figure 2 |
|
|
|
|

|
|
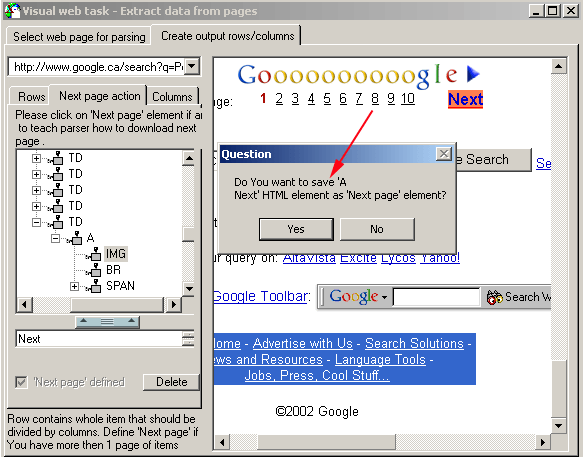
Next Page ActionWhen your search result contains more than one page, you will have to specify next page action. Select the next page element from the browser window. And answer Yes to the pop up dialog. |
|

|
|
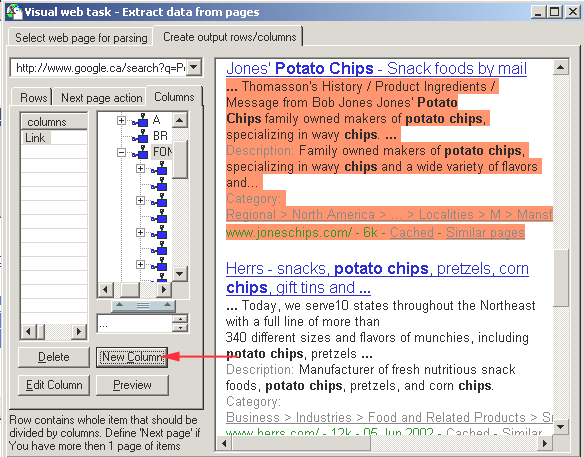
ColumnsThe Columns section allows the user to divide the Row in to columns using HTML tags. For example in the result set, the URL can be stored in one column and the corresponding Description can be stored in the next. Select the HTML tag that contains the column data you wish to extract, from the column Window. When you select the Tag the data will be highlighted in the browser window). After selecting the tag, press "New Column" button. Enter in the name of the column and select the type of data and click Save. Figure 1 . You can also add JavaScript to perform specific tasks on this column data as shown in Figure 2. |
|

|
|
| << Back Next>> | |
|
|